Hey xin chào mọi người hôm nay bắt đầu gửi tới các bạn series “Hướng dẫn sử dụng Bootstrap“. Bài mở đầu cho series này là bài giới thiệu về Bootstrap hay còn gọi là Twitter Bootstrap.
Trong thiết kế giao diện sử dụng CSS việc lập đi lập lại nhiều lần nói thiệt cũng chán , một số thì viết mới hoàn toàn , còn một số sử dụng lại bản cũ để sửa lại , hey nhiều khi sửa lại còn lâu hơn viết mới.Để khắc phục vấn đề trên là sử dụng Twitter Bootstrap một trong những css framework được ưa chuộng hiện nay.

A- Giới thiệu về Twitter Bootstrap
Twitter Bootstrap bao gồm các mã CSS + HTML cơ bản cho Grids, Layouts, Typography, Tables, Forms, Navigation, Alerts, Popovers etc.. và nhiều thành phần khác của website. Đi kèm với hàng loạt plugin jquery để tạo ra các thành phần giao diện như Transitions, Modal, Dropdown, Scrollspy, Tooltip, Tab, Popover, Alert, Button, Collapse, Carousel, Typeahead, Affix.
Twitter Bootstrap cung cấp lưới cố định (fixed) rộng 940px và 12 cột. Tất nhiên là cũng có giải pháp cho việc dùng layout dạng động (fluid).
Style của các phần tử HTML trong Twitter Bootstrap khá đơn giản và thanh lịch. Ví dụ như phần đổ bóng trong input, highlight của bảng biểu, các mã CSS hiển thị cảnh báo, tabs, phân trang…
Hiện nay đã ra phiên bản Bootstrap 3 RC1 nhưng mình sẽ hướng dẫn các bạn phiên bản 2 sau đó sẽ đến 3 ha.
Hỗ trợ trình duyệt
Twitter Bootstrap hỗ trợ tốt cho tất cả các trình duyệt được yêu thích hiện tại Chrome, Firefox, Safari, Opera và Internet Explorer.

Tải và cách Sử Dụng
Bạn có thể tải về Bootstrap tại đây: http://twitter.github.io/bootstrap/ hoặc link sau http://twitter.github.io/bootstrap/assets/bootstrap.zip
Sau khi tải về, bạn sẽ có một file Zip. Tiến hành giải nén ta có một thư mục có tên bootstrap, bên trong có 3 thư mục : css, img, js.


Cấu trúc của tập ba tập tin như sau:
nhận được file zip này, giải nén và sau đây là cấu trúc tập tin bạn sẽ kết thúc với.
.
| - Css
| | - Bootstrap.css
| | - Bootstrap.min.css
| | - Bootstrap-responsive.css
| `- Bootstrap-responsive.min.css
| - Img
| | - Glyphicons-halflings.png
| `- Glyphicons-Halflings-white.png
`- Js
| - Bootstrap.js
`- Bootstrap.min.js
Bắt đầu với Twitter Bootstrap
- Chúng ta tạo 1 file html có tên là index.html ở trong thư mục bootstrap vừa giải nén phía trên.
 Vậy là xong phần head. Giờ chúng ta viết tiếp phần body với 2 textbox và 2 button như sau:
Vậy là xong phần head. Giờ chúng ta viết tiếp phần body với 2 textbox và 2 button như sau:
 Vậy là xong. Ví dụ chỉ đơn giản vậy thôi.Bạn sẽ thắc mắc là sao chạy nút submit và reset lại không nằm xuống phía dưới???
Vậy là xong. Ví dụ chỉ đơn giản vậy thôi.Bạn sẽ thắc mắc là sao chạy nút submit và reset lại không nằm xuống phía dưới??? Bạn hãy thu nhỏ trình duyệt và bạn sẽ thấy điều kỳ diệu, đó chính là phần mình muốn cho các bạn thấy để dễ hình dung hơn.
Bạn hãy thu nhỏ trình duyệt và bạn sẽ thấy điều kỳ diệu, đó chính là phần mình muốn cho các bạn thấy để dễ hình dung hơn.
Bài mở đầu vậy thui tiếp theo các bạn sẽ được học những nội dung sau:
Grid system
Bạn sẽ thấy làm thế nào để tạo Grid system dụng Twitter Bootstrap. Nó hỗ trợ 940px rộng 12 cột mặc định và các biến thể của nó.

Layouts
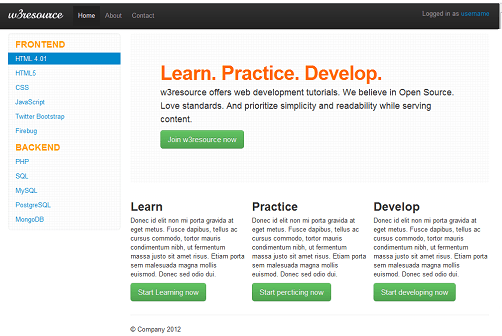
Bạn sẽ thấy làm thế nào để tạo ra 940px rộng diện cố định và làm thế nào để tạo ra bố cục như hình dưới. Điều này sẽ giúp bạn xây dựng các mẫu HTML dễ dàng.

Typography
Bạn sẽ thấy làm thế nào để xây dựng các tiêu đề, đoạn văn, danh sách, và các yếu tố inline type khác.

Tables
Bạn sẽ thấy làm thế nào để xây dựng bảng để chứa dữ liệu bảng.

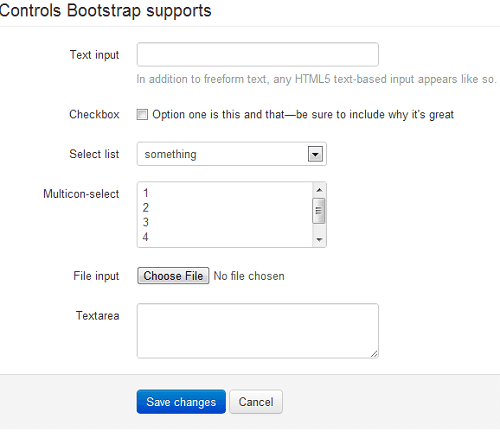
Forms
Bạn sẽ thấy làm thế nào để xây dựng các forms một cách dễ dàng và đẹp mắt

Icons
Twitter Bootstrap sử dụng Glyphicons để tạo ra các biểu tượng tuyệt vời. sẽ hướng dẫn các bạn dùng các icon
Tabs and Pills based navigations

Navigation

Inline Badges and Labels

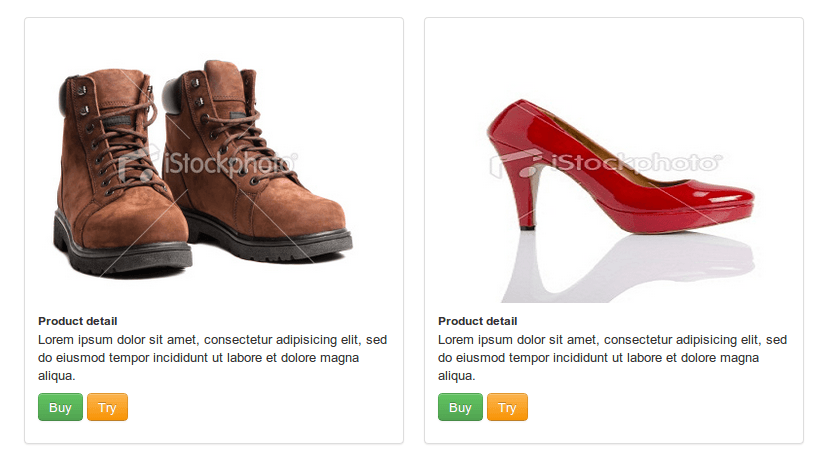
Thumbnails

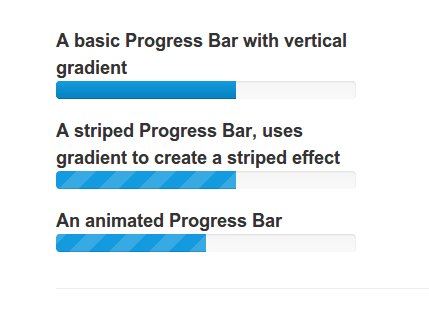
Progress Bars

Breadcrumbs

Less
LESS preprocessrors CSS là tuyệt vời để tạo ra một biến động sử dụng CSS, mixins, phong cách lồng nhau vv itvietz cung cấp một hướng dẫn làm thế nào để sử dụng LESS với Twitter Bootstrap.
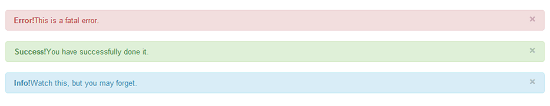
Alerts & Error

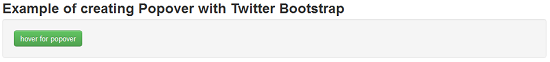
Popovers
Bạn sẽ học cách sử dụng bộ công cụ để xây dựng các cửa sổ phương thức, chú thích và popovers.

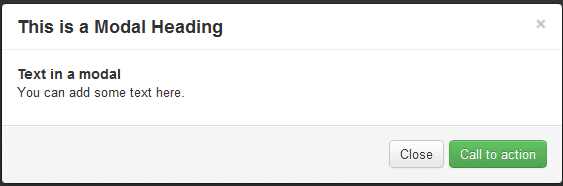
Modals
Tạo ra các cửa sổ phương thức.

Dropdowns
hướng dẫn tạo ra Dropdowns sử dụng Bootstrap Twitter.

Scrollspy

Buttons
Twitter Bootstrap có Plugin JavaScript để tạo Button.

Collapse
Mở rộng và thu gọn nội dung onlcick có thể thêm một trải nghiệm người dùng tốt hơn. itvietz sẽ hướng dẫn cho các bạn cách làm thế nào sử dụng twitter Bootstrap để tạo ra nó

Free starter template

Lời kết
Mong các bạn quang tâm theo dõi các bài viết tiếp theo , mọi ý kiến thắc mắc xin comment bên dưới , để được hỗ trợ tốt nhất thanks đã theo dõi bài viết nhé.

